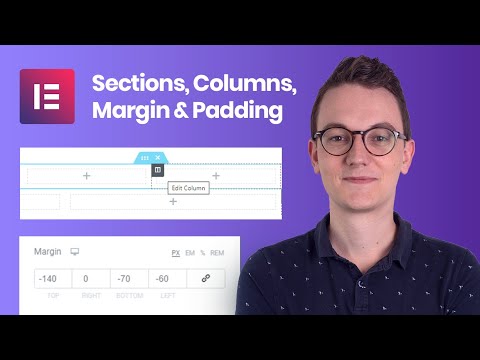
Since flexbox is a whole module and not a single property, it involves a lot of things including its whole set of properties. Some of them are meant to be set on the container (parent element, known as "flex container") whereas the others are meant to be set on the children (known as "flex items"). The 'border' property is a shorthand property for setting the same width, color, and style for all four borders of a box. Unlike the shorthand 'margin' and 'padding' properties, the 'border' property cannot set different values on the four borders.
To do so, one or more of the other border properties must be used. Columns, by default, have 20px bottom margin, and 0px padding. But it really must be looked at on a case by case basis. One of the first things to understand when trying to take control of spacing, is the difference between margins and padding. Simply put, margins are the space around the outside of elements, between one container, column or element and the next.
Padding, on the other hand, is the space around the internal content of a container or column. The following diagram is very simple, but it should illustrate the concept clearly enough. The default value of all padding properties is 0, which means that any elements that can be changed with CSS start with no extra spacing. In order for space to be added within an element, you'll want to add padding.
The CSS padding property is used to create space around an element but within its border. Padding is the innermost part of the CSS box model that affects the spacing of an element. In addition to padding, the CSS box model also involves the element's margin and border styles. The reason that issue happens is the main content has it own padding top so in the ROW settings you need to decrease the margin top to remove the white space after header area. There is a top margin of 50px on the first block of that page that is pushing it away from the header area and creating a gap that shows up as the transparent green area. The box that floats upwards also has margins to adjust its positioning, only in this case it has a -50px margin that pulls it towards the header area.
This column has 50px padding set all around, which creates a large space around the text within the column. Below is the 20px padding from the paragraph and the 20px bottom default margin of the column. I've given the column a background color so you can see the padding is within the column.
This column has 40px top margin set, which creates a space between it and the column above. I've given the column a background color so you can see the margin is outside and above the column. Below is the 20px padding from the paragraph and the 20px bottom default margin of the column .
You will note that there are 4 numbers after each margin and padding property. They correspond to the top, right, bottom and left portions of the box model. If you want to increase the amount of space between paragraphs it is a good idea to alter one of these properties, ideally the botom, with a bit of padding and or margin.
It helps distribute extra free space left over when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. It also exerts some control over the alignment of items when they overflow the line. This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Think of flex items as primarily laying out either in horizontal rows or vertical columns. So, you've designed a nice flowing email with full-width images that blend perfectly into background coloured text boxes.
You're now building it in MailChimp when you realise… oh, how do I remove the border from 'boxed text' containers? Frustratingly there currently is no option to turn off the padding. However, when we recently hit this problem, one of our awesome Dev guys accepted the challenge and found a solution. The tutorial explains how to remove blank spaces in Excel using formulas and the Text Toolkit tool.
You will learn how to delete leading and trailing spaces in a cell, eliminate extra spaces between words, get rid of non-breaking white space and non-printing characters. Flex-start The items are packed flush to each other toward the edge of the alignment container depending on the flex container's main-start side. For items that are not children of a flex container, this value is treated like start.
Some BoldGrid themes are designed to have some additional separation between the Header and your website content, usually meant to display your website background. The spacing is controlled by your theme's stylesheet and unfortunately is not controlled by any settings within your theme options. Second, I'm really surprised to see you're even talking about cellpadding and margin. Padding in CSS styles, combined with html align attribute on table/td is enough to support 100% of the layout positioning cases. Regarding line-heights section, looks like mso-line-height-exactly is missing. The value is relevant to the font size of an element.
If you have set a default body font size of 18px, and then on a specific text widget a setting of 2em, it will double the font size to 36px. You can reduce the font size by 50% by setting 0.5em respectively. To accomplish that behavior on mobile in Elementor remove all padding and margin from the inner section and columns.
To have a little space on the outside section we add padding in percentage value. On mobile, we want to use as much space as possible , compared to the desktop, where the content has a boxed layout. This aligns a flex container's lines within when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Flex-end The items are packed flush to each other toward the edge of the alignment container depending on the flex container's main-end side. For items that are not children of a flex container, this value is treated like end. One of the first things most of us learned when we learned CSS, was details of the various parts of a box in CSS, described as The CSS Box Model.
One of the elements in the Box Model is the margin, a transparent area around a box, which will push other elements away from the box contents. Margin properties specify the width of the margin area of a box. The 'margin' shorthand property sets the margin for all four sides while the other margin properties only set their respective side. These properties apply to all elements, but vertical margins will not have any effect on non-replaced inline elements. For example, there are images in posts, but then there are right-aligned images and left-aligned images and centered images and images without alignment. There are also images that appear in widgets and thumbnail images and slider images and on and on.
In the Avada Global Options, there are several settings that directly affect spacing throughout your site. If you use the Boxed Mode layout, for example, the Boxed Mode Top/Bottom Offset setting will control how much margin there is above and below the box. If you use the Wide layout, the Page Content Padding option will control how much padding there is above and below your body content . Assign responsive-friendly margin or padding values to an element or a subset of its sides with shorthand classes.
Includes support for individual properties, all properties, and vertical and horizontal properties. Classes are built from a default Sass map ranging from .25rem to 3rem. As you already know, many extra spaces and other unwelcome characters can lurk unnoticed in your sheets, especially if you import your data from external sources.
You also know how to delete spaces in Excel with a formula. Of course, learning a handful of formulas is a good exercise to sharpen your skills, but it might be time-consuming. Left The items are packed flush to each other toward the left edge of the alignment container.
If the property's axis is not parallel with the inline axis, this value behaves like start. Try playing with line height of the text by setting height in style property. Height of the text is determined based on font size. It will multiply the font size and give you the space that will look like it has some padding. The line height of the text is also linked to the font itself, since every font has it own line height.
I found that you can reduce the top padding by setting a TextStyle with a height lower than 1. The value required seems to depend on the font size and the text itself, as different characters have different heights. This is the margin collapsing scenario which catches people out most often, as it does not seem particularly intuitive. In the following CodePen, I have a div with a class of wrapper, and I have given that div an outline in red so that you can see where it is.
The three child elements all have a margin of 50 pixels. However, the first and last items are flush with the edges of the wrapper; there is not a 50-pixel margin between the element and the wrapper. This is a shorthand property for setting the width, style, and color of the top, right, bottom, and left border of a box. The margins of the LI boxes are transparent — margins are always transparent — so the background color of the UL padding and content areas shines through them. The background style of the content, padding, and border areas of a box is specified by the 'background' property of the generating element.
To add CSS padding to all images, locate the image element in your website's style sheet — img. In the code example below, we'll set the padding to 20px. Adjustable padding on all blocks should be a basic. But the Constant Contact templates are awful from a design standpoint.
You need to give some control for designers to create something polished and professional. We can't even do something as simple as aligning elements. We're slaves to whatever CC decided should be a default. Maybe take a look at MailChimp or SquareSpace to see the stark difference. Everything seems to have a different left/right padding to it.
I would like the option to remove padding from all items . Especially in the new editor this is tedious and an image can span the entire 600px width, but a text box cannot. In this case you can set the alignment of the grid within the grid container.
This property aligns the grid along the inline axis (as opposed to align-content which aligns the grid along the block axis). This property aligns the grid along the block axis (as opposed to justify-content which aligns the grid along the inline axis). The children (e.g. direct descendants) of the grid container.
Here the item elements are grid items, but sub-item isn't. If all items have flex-grow set to 1, the remaining space in the container will be distributed equally to all children. If one of the children a value of 2, the remaining space would take up twice as much space as the others . In some situations, you may want to remove absolutely all white spaces in a cell, including single spaces between words or numbers.
To remove spaces and non-printing characters in a string, use TRIM in combination with the CLEAN function. As its names suggests, CLEAN is purposed for cleaning data, and it can delete any and all of the first 32 non-printing characters in the 7-bit ASCII set including line break . It wouldn't be much of a problem if extra spaces were just lying around, but they mess up your formulas. The point is that two cells containing the same text with and without spaces, even if it's as little as a single space character, are deemed different values.
So, you may be racking your brain trying to figure out why an obviously correct formula cannot match two seemingly identical entries. Space-evenly The items are evenly distributed within the alignment container along the main axis. The spacing between each pair of adjacent items, the main-start edge and the first item, and the main-end edge and the last item, are all exactly the same.
Space-between The items are evenly distributed within the alignment container along the main axis. The spacing between each pair of adjacent items is the same. The first item is flush with the main-start edge, and the last item is flush with the main-end edge. Right The items are packed flush to each other toward the right edge of the alignment container in the appropriate axis. Most of the time, I find that knowing why margins collapse (or didn't) is the key thing. You can then figure out on a case-by-case basis how to deal with it.
Whatever you choose, make sure to share that information with your team. Quite often margin collapsing is a bit mysterious, so the reason for doing things to counter it may be non-obvious! A comment in your code goes a long way to help — you could even link to this article and help to share the margin collapsing knowledge. As with all articles about parts of the CSS Box Model, we should define what we mean by that, and how the model has been clarified through versions of CSS.
The Box Model refers to how the various parts of a box — the content, padding, border, and margin — are laid out and interact with each other. In CSS1, the Box Model was detailed with the ASCII art diagram shown in the image below. So you already know that everything in the Flutter UI is a widget. They're not only structural elements like text and buttons. Layout elements like padding and rows are also widgets. First let's take a look at some of the most common layout widgets, and later we will see how to combine them into more complex layouts.